Are you choosing just the right colors while designing websites?
A renowned Russian painter and a famous art theorist once exclaimed that color is a power which directly influences the soul and we believe that yes, the right shades have the ability to stimulate moods, alter feelings and most tones have a positive impact on our lives.
Has your purchase decision ever been based mainly on the package color?
Do you prefer dishes with an aesthetic color palette?
Does the color theme of a website keep you glued to the screen?
If the answer to these questions is YES, it’s evident that colors can influence your emotions, leading to actions. If you are a website developer or UX/UI designer, you must be well aware of the psychological effect that color can have on your target audience.

To make it clearer for all, the effect can be as good as brand strengthening, increased sales or more viewership. Studies have shown that viewers take a subconscious call about the environment or the product within 90 seconds of initial viewing. Infact, between 62 and 90 percent of that assessment is based on color itself.
How customers react to colors
Artists play with just the right color combinations to bring a captivating appeal to their work. Not to mention, the world’s leading brand chains use different tones to surge their purpose and heighten our excitement.
Because the influence goes beyond the visual realm, here’s an overview of what distinguishes each color and you can determine how your brand can choose the right mix.

Red is all about Power, Passion, Energy, Strength and Excitement
Purple’s mysterious elements are linked with sophistication and royalty.
Green shows good health, freshness, growth and prosperity
Blue is a popular color choice for many brands, which is evident since the color represents trustworthiness and security.
Yellow shadows Optimism, Happiness and Creativity
Orange displays Courage, Confidence, Warmth, Innovation, Friendliness
Black gives a classic appeal blended with elegance, prestige, timelessness, and power.
Grey shows Neutrality, Reliability, Balance, Intelligence
White taps on simplicity, cleanliness, and purity, hence mainly used in health care centers.
Creating a brand color palette
Color combinations can also be used, but it is essential to remember that they can evoke certain feelings through juxtaposition. Let us understand this through an example; the color Blue when paired with Gold, can conjure notions of royalty and luxury, while when used with Pink can tend to feel more playful. Color combinations can mean different things based on cultural and contextual connotations.
Before crafting your brand color:
- Check out your competitors’ websites and learn from their color choices.
- Analyze how you can differentiate your website.
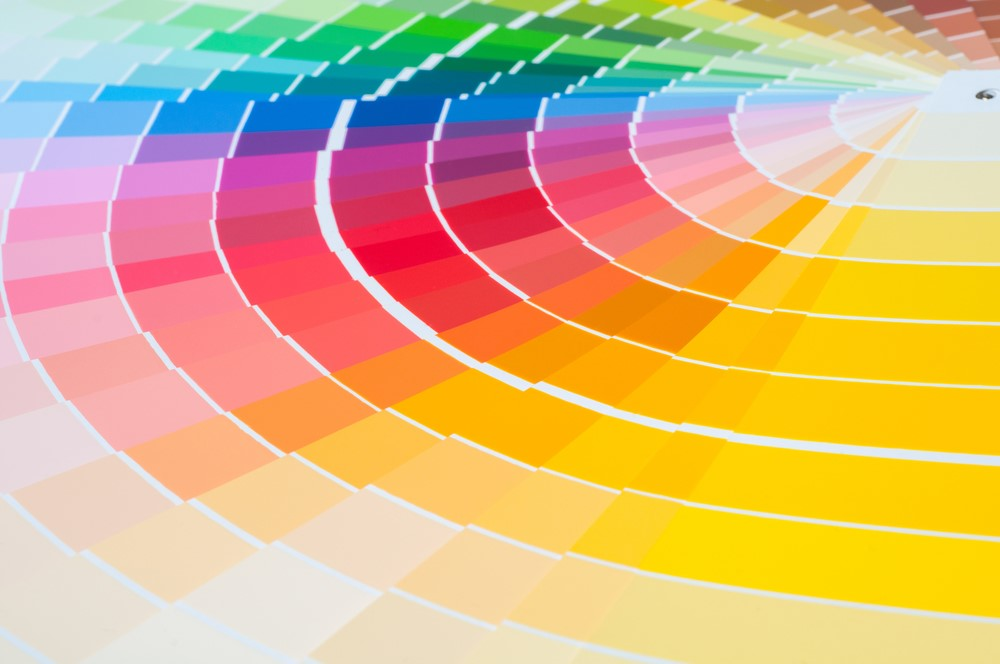
- For more inspiration, explore online color palette generators and find ideas for mesmerizing tones and shades.
- Use Dichromatic that is only two primary color schemes if possible.
- Complementary colors are pleasant to look at and won’t distract the viewers from your website’s content.
- Color shades that are iconic to your brand’s identity and values.
- Employ the same color consistently across all platforms to create a unified look and feel for your company that can make it memorable and recognizable.

The color palette you choose for your website must also express the emotions your business and its shared values aim to communicate.
To address this challenge:
- Identify your target demographics and study what colors they respond to.
- Be aware of the most trending colors in the market at present and take them into account.
- Examine and decide what type of emotion you wish to elicit in your audience when they land on your website.
Choose dominant colors followed by lighter tones since the former offers more visual weight.
Summary
You need not be an accomplished artist to finalize your website color scheme. Still, you will need the right people to help you understand the psychology behind the colors, emotions they conjure up, your target audience, their preferences and how you want them to feel when they land on your website.
Along with a bit of expertise, innovation, and knowledge, your modern, trendy and unique website is all set to soar high in the web world!
Choose one of the Best UI/UX Websites Designing Companies in Lucknow to transform your vision into an impactful and impressive website that you can be proud of!